Artículo
Tutorial - Tipografía de iconos

En este tutorial me gustaría explicar un poco por encima cómo crear una tipografía con iconos para usar en nuestros proyectos web.
En este caso te enseñaré a añadir nuevos iconos a la tipografía Glyphicons que incluye Bootstrap, también nos vale para FontAwesome o para hacer una propia desde 0 :).
Qué necesitamos
– Un programa de diseño de tipografías, existen muchos (FontLab, Glyphs…), pero BirdFont es gratis, y aunque no es muy intuitivo, nos puede servir.
– Conversor de tipos como FontSquirrel, necesitaremos convertir el archivo resultante .ttf en formatos de fuente web: .eot, .woff y .svg.
– Los iconos que quieras meter en la tipografía en formato SVG: sin agrupar, sin trazados compuestos, todas las formas expandidas y fusionadas.
– Mucha paciencia! No desesperes, BirdFont tiene una interfaz un poco rara y poco intuitiva, así que intentaré simplificar y guiar al máximo los pasos.
BirdFont
Instalación
- Ve a BirdFont.
- Pulsa en “Download”.
- En “Make a donation” puedes poner ‘0’ y al pulsar “Donate” se descarga el programa.
- Instala como cualquier programa (siguiente, siguiente, siguiente… :))
Abrir una fuente
Al abrir el programa siempre pregunta si se quiere usar una licencia comercial o libre. En este ejemplo usaré una licencia libre.
El menú principal del programa está arriba a la derecha en forma de hamburguesa y el scroll funciona raro.
En “File” -> “Open” busca el archivo .ttf de Glyphicons para abrirlo.
Es un poco extraño al principio buscar cualquier cosa en este navegador de archivos:
- Para abrir una carpeta haz sólo 1 click.
- En la parte superior de la ventana están las carpetas y debajo los archivos que contiene la carpeta en la que estás actualmente.
- Para subir un nivel pulsa en los dos puntitos ” · · “
- Cuando encuentres el archivo tienes que seleccionarlo, ir a la barra de arriba y pulsar “Open”.
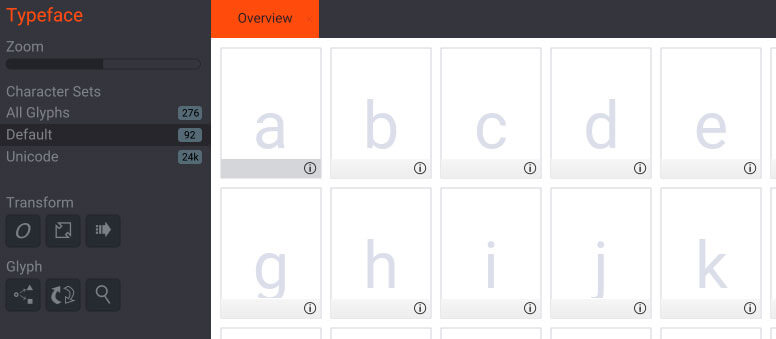
Se abrirá una pestaña “Overview” donde aparecerá la tabla de glifos que contiene la tipografía.
En el menú izquierdo puedes ver que está seccionado “Default” (92). Contiene 92 casillas e incluye letras números y signos de puntación básicos del idioma inglés (no hay ñ, ç…). La mayoría están vacías en Glyphicons así que puedes aprovecharlas para poner iconos.
En “All Glyphs” (276) están todos los iconos que contiene la tipografía.
Y en Unicode (24k) tenemos todas las celdas disponibles en la tipo. Hay más de 10.000 casillas así que puedes meter iconos a cascoporro.
Debajo de cada glifo hay una (i) de información que nos dice exactamente en qué caracter unicode está. Esto nos servirá para luego ponerlo en las clases css.
Añadir nuevos iconos
Para añadir nuevos iconos vamos a importar los svg que hayas hecho con Illustrator o con otro programa de dibujo vectorial. De esta manera no tienes que dibujar en BirdFont, que es un poco infierno…
- Puedes añadir los iconos en cualquier celda vacía (o sustituir los que ya están).
- Vamos a la vista de “Default” del menú de la izquierda y abrimos alguna casilla, por ejemplo el ‘$’.
- Se abre una nueva pestaña con la casilla vacía donde vemos 4 líneas: línea base, altura de x, límite izquierdo y límite derecho. Podemos ver más líneas (Altura de mayúsculas, ascendentes, descendentes…) pulsando en el panel de “Guidelines & Grid”. Es recomendable activar el tercer botón que muestra los límites superior e inferior (en rojo) además de la línea base y altura de x.
- Tienes que tener preparados los iconos en svgs independientes sin agrupar, todas las formas expandidas y fusionadas. Si no, puede que al importar no aparezca nada…
- Ve al menú de arriba a la derecha y pulsa en “Import and Export” -> “Import SVG file”.
- Busca la carpeta (paciencia!) donde tengas el icono en svg, pincha en el archivo y pulsa “Import”.
Editar trazados
Si es un dibujo con huecos, es posible que no se vea bien y que haya zonas que tengan que ser transparentes y se vean negras…
Para solucionarlo hay que cambiar el sentido del trazado donde debería estar el hueco. En este programa se hace seleccionando con la flecha ![]() un punto del trazado y pulsando en las dos flechas del panel “Control Points”
un punto del trazado y pulsando en las dos flechas del panel “Control Points” ![]() .
.
Por cierto, el zoom sólo funciona cuando pinchas por la parte de abajo de la barra, me costó descubrirlo…
Para ver si el dibujo va bien pulsa sobre la heramienta de Mover para verlo en negro sólido ![]() .
.
Ajustes
Cuando tengas el dibujo listo, tienes que ajustar las dimensiones a las guías de línea base y altura de x que vienen dadas en la tipografía.
Importante no mover estas guías horizontales, afectan a toda la tipo.
Con la herramienta “Mover” ![]() , pincha y arrastra para seleccionar todo el dibujo y ponlo sobre la línea base.
, pincha y arrastra para seleccionar todo el dibujo y ponlo sobre la línea base.
Selecciona todos los puntos del dibujo pinchando y arrastrando con la herramienta en forma de flecha ![]() y pulsa sobre la herramienta para escalar
y pulsa sobre la herramienta para escalar ![]() . Aparecerán dos flechas rojas, arriba a la derecha y otra a la derecha. Usa la de arriba a la derecha para escalar el dibujo hasta que quede entre la altura de x y el límite superior.
. Aparecerán dos flechas rojas, arriba a la derecha y otra a la derecha. Usa la de arriba a la derecha para escalar el dibujo hasta que quede entre la altura de x y el límite superior.
Coge las guías verticales pinchando en el triángulo del final de la guía y ponlas de forma que quede un poco de aire por la derecha e izquierda hasta el dibujo.
El icono puede sobrepasar cualquiera de las guías, son sólo una referencia. Dependiendo de la forma del icono, deberá ajustarse la posición y el tamaño. Por ejemplo un icono más ancho que alto puede quedarse muy por encima de la línea base y más cerca de la altura de x. Abre otros iconos para ver como están hechos, son la mejor referencia.
Generar tipografía
Si vas a la pestaña “Overview”, en el listado de “All Glyphs” puedes ver el icono en la casilla correspondiente, en este caso ‘$’.
Para generar el archivo .ttf ve al menú de la derecha -> File -> Save para guardar el proyecto. Elige la carpeta, rellena el nombre del proyecto arriba y pulsa “Save”.
Una vez guardado, ve de nuevo al menú -> Import and Export -> Export Fonts.
Se abrirá una pestaña de “Export Settings” para elegir el nombre de la fuente y los formatos en los que quieres generarlo. Selecciona sólo el ttf y pulsa “Export”.
El programa no da feedback (¬ ¬) pero los archivos se habrán generado en la carpeta donde esté tu proyecto. Se genera un ttf para mac que no necesitamos, lo puedes borrar.
¡Ya está casi! Ve a http://www.fontsquirrel.com/tools/webfont-generator y sube el archivo .ttf generado y dale a “Download your kit”. Generará un zip con todas las tipos web.
Importante seleccionar modo “Expert” y seleccionar “No subsetting”, si no, se generará una tipo con un juego reducido de caracteres y perderemos muchos iconos.
Sustituimos las fuentes .eot, .svg, .ttf y .woff en nuestro proyecto web y ¡listo!
CSS
Ya tenemos la nueva fuente en nuestro proyecto. Lo que tienes que hacer ahora es añadir los nuevos iconos en el css.
Para ello ve al css de Bootstrap y añade el nuevo icono con un nombre de clase representativo, siguiendo la estructura de Bootstrap sería:
.glyphicon-comunidad:before {
content: "\0024";
}
Donde “\0024″ es el número Unicode correspondiente al símbolo de ‘$’. Como hemos visto antes, se puede mirar pulsando en la (i) de la casilla de nuestro icono en BirdFont.
HTML
Para usar el nuevo icono en el html ya sólo hace falta incluirlo en el html. Cómo hemos añadido el icono a Glyphicons, el html quedaría:
<i class="glyphicon glyphicon-comunidad" aria-hidden="true"></i> La Comunidad
Este sería el resultado:
Terminando
Todo esto de crear una tipografía “custom” es mucho más difícil explicarlo que hacerlo, pero espero que te sirva de ayuda para empezar, hagas alguna fuentes y experimentes un poco, ¡Qué la tipografía es muy chula!























